Released:
Easily use bleach with Django models and templates
Project description
Bleach is a Python module that takes any HTML input, and returnsvalid, sanitised HTML that contains only an allowed subset of HTML tags,attributes and styles. django-bleach is a Django app that makes usingbleach extremely easy.
With Django, you can construct your URLs however you require — you can encode information in the body of the URL as shown above, or include GET parameters in the URL, for example /book/?id=6. Whichever approach you use, the URLs should be kept clean, logical, and readable, as recommended by the W3C. Django Local Library. Tutorial 'Local Library' website written in Django. For detailed information about this project see the associated MDN tutorial home page.
Setup
Install django-bleach via pip:
Add django-bleach to your INSTALLED_APPS:
Select some sensible defaults for the allowed tags, attributes and styles;and the behaviour when unknown tags are encountered. Each of these areoptional, and default to using the bleach defaults. See thebleach documentation:
Select the default widget for bleach fields. This defaults todjango.forms.Textarea, but you will probably want to replace it with aWYSIWYG editor, or something similar:
I use django-ckeditor in my projects, but what you use is up to you.
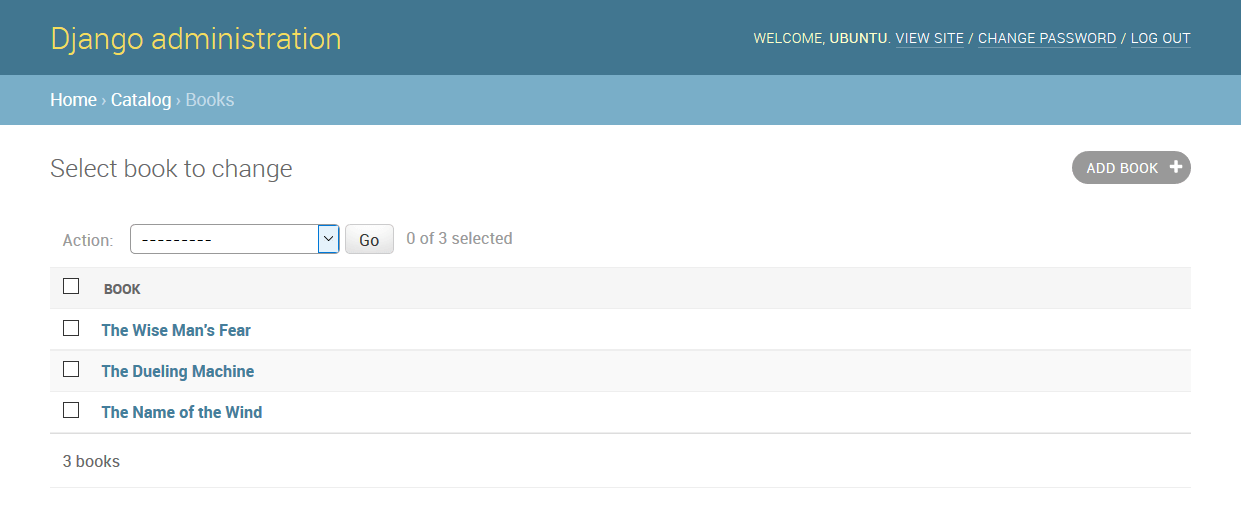
Django also provides an optional administrative create, read, update and delete interface that is generated dynamically through introspection and configured via admin models. Some well known sites that use Django include PBS, Instagram, Mozilla, The Washington Times, Disqus, Bitbucket, and Nextdoor. While Django has tools to address some of the issues, other issues must be accounted for in the design of your project. Mozilla discusses various topics regarding web security. Their pages also include security principles that apply to any system.

Add the Mozilla library to our list of installed apps. To do this, add mozilladjangooidc to the INSTALLEDAPPS array. Make sure you add it after django.contrib.auth. This is important because the Mozilla library extends Django’s built-in authentication, so the Django authentication app must be loaded before the Mozilla OIDC app.
Usage
In your models
django-bleach provides three ways of creating bleached output. The simplestway of including user-editable HTML content that is automatically sanitised isby using the BleachField model field:
BleachField takes the following arguments, to customise the output ofbleach. See the bleach documentation for their use:
- allowed_tags
- allowed_attributes
- allowed_styles
- strip_tags
- strip_comments
In addition to the bleach-specific arguments, the BleachField model fieldaccepts all of the normal field attributes. Behind the scenes, it is aTextField, and accepts all the same arguments as the default TextField does.
The BleachField model field makes use of the BleachField form field to doall of the work. It provides no sanitisation facilities itself. This isconsidered a bug, but a clean solution has not yet been implemented. Any pullrequests fixing this will be gratefully applied. As long as the BleachFieldmodel field is only used with BleachField form fields, there will be noproblem. If this is not the case, sanitised HTML can not be guaranteed.

In your forms
A BleachField form field is provided. This field sanitises HTML input fromthe user, and presents safe, clean HTML to your Django application. This iswhere most of the work is done.
In your templates
If you have a piece of content from somewhere that needs to be printed in atemplate, you can use the bleach filter:
If filter has no arguments it uses default settings defined in yourapplication settings. You can override allowed tags by specifying themas a parameter to the filter:
There is also bleach_linkify which uses the linkify function of bleachwhich converts URL-like strings in an HTML fragment to links
This function converts strings that look like URLs, domain names and emailaddresses in text that may be an HTML fragment to links, while preserving:
- links already in the string
- urls found in attributes
- email addresses
Release historyRelease notifications | RSS feed
0.6.1
0.6.0
0.5.3
0.5.2
0.5.1
0.5.0
Django Mozilla User
0.4.1
0.4.0
Django Framework Python

0.3.0
0.2.1
0.2.0
0.1.5
0.1.4
0.1.3
0.1.2
0.1.1
0.1.0
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
| Filename, size | File type | Python version | Upload date | Hashes |
|---|---|---|---|---|
| Filename, size django_bleach-0.6.1-py2.py3-none-any.whl (14.2 kB) | File type Wheel | Python version py2.py3 | Upload date | Hashes |
| Filename, size django-bleach-0.6.1.tar.gz (20.2 kB) | File type Source | Python version None | Upload date | Hashes |
Hashes for django_bleach-0.6.1-py2.py3-none-any.whl
| Algorithm | Hash digest |
|---|---|
| SHA256 | 59de95cd98f924992313821ab7f94cd64a03aa900ca980bd3b062d8aef1a7954 |
| MD5 | 9dc4447e6bd6035767c2864f5685ac9c |
| BLAKE2-256 | dfcf2bf277fb6e3ca840ff6ca0c0e856bc4dd4a20e3dde31777a8f0f3c2f5f98 |
Hashes for django-bleach-0.6.1.tar.gz
| Algorithm | Hash digest |
|---|---|
| SHA256 | 674709c26040618aff0741ce8261fd151e5ead405bd50568c2034662d69daac3 |
| MD5 | 4f6f5300af49e284fe40fd76eef6b1c3 |
| BLAKE2-256 | fe7e930decd45f50d7a8b4c97948442f4d0e4f8f6eea344b2b4541e836af3ae0 |
Building and deploying a Django project from scratch can be a rewarding experience; however, it is not always necessary. With plenty of amazing open-source Django projects on Github, Python programmers can save time, learn something new, and easily extend others' work. Listed below are some of our favorite open-source projects from Github.
1. Django Real World Example App
The Django RealWorld App is a Medium clone called 'Conduit' where users can post articles, sort by tags, favorite articles, and follow other users. Under the hood, the project authenticates users with JSON Web Tokens, includes multiple CRUD operations, and has built-in pagination. However, what makes the project truly special is how you can mix and match numerous frontends with backends. Get started with a Django backend and feel free to connect a Vue or React app to build a full-stack application. Also, if you are more curious about how the project was built, the Github page includes a link to tutorials on how each framework was implemented step-by-step. If you are still wondering how Django can connect to a Javascript-based frontend or interested in learning a new frontend framework, be sure to check out the project.
Github page: https://github.com/gothinkster/django-realworld-example-app

Demo: https://demo.realworld.io/#/
2. Cookiecutter Django

Unlike the RealWorld App, Cookiecutter Django is less about learning how to implement different frameworks and more about providing a kickstart for your next Django project. Numerous packages are already implemented from the beginning including, django-alluth for social authentication, anymail for email integrations, media storage using Amazon S3, custom user models, and plenty of other optimizations to help you get started. The Github page also has helpful links on extending the project as well as the official documentation, which is fairly robust and contains different deployment options. When you first set up the project, you will be presented with a list of questions to help automate some of the more boring stuff that comes along with creating a new project from scratch. Overall, we found Cookiecutter Django to help jumpstart production-ready projects especially if you have already used some of the packages before.
Github page: https://github.com/pydanny/cookiecutter-django
Docs: https://cookiecutter-django.readthedocs.io/en/latest/index.html
3. Django Oscar
Django Oscar is an e-commerce framework for Django. Simply clone the project from Github and get started customizing your own e-commerce site with configurable products, pricing, shipping, and many other features. The documentation is comprehensive containing a range of helpful information from suggestions on how to model your catalog to specific design decisions from the team, such as implementing abstract models to make Django Oscar as customizable as possible. We think if you're interested in setting up an e-commerce store in a couple of days instead of weeks, this solution should be your starting point.
Github page: https://github.com/django-oscar/django-oscar
Demo: https://latest.oscarcommerce.com/en-gb/catalogue/
4. Mezzanine
Mezzanine is a content management system built on Django. Similar to WordPress, users can use an admin panel to manage blog articles, form data, and different web pages. Some of the built-in features include scheduled posting, WYSIWYG editing, a choice between Disqus or the built-in commenting system, and Google Analytics integration. The admin design is a little outdated, so you might want to replace the Bootstrap 3 stylesheet with a newer version. As a note, the official documentation does seem a little outdated as well. At the least, check out the project to get an idea of some of the features you might want to add to your own blog/content management system.
Github page: https://github.com/stephenmcd/mezzanine
Demo: http://mezzanine.jupo.org/
Django Mozilla Login
5. Wagtail
Wagtail is another content management system built using Django. Unlike Mezzanine, Wagtail has a much newer and streamlined design and is used by Google, Mozilla, and MIT. Compared to some of the other projects on this list, there are a lot more recent commits on their Github page and feature releases are scheduled every 3 months. One of the more interesting features is the ability to run A/B tests on web pages out-of-the-box. There is also a dedicated learning center for Wagtail at https://learnwagtail.com/ with videos and tutorials for new programmers. If you plan on running a blog with multiple writers and are worried about how to stay organized or would like a clean design to post your work, check out Wagtail.
Github page: https://github.com/wagtail/wagtail
Django Mozilla Developer
Docs: https://docs.wagtail.io/en/stable/

Comments are closed.